Apa Yang Dimaksud Dengan Header Dan Footer. Pengertian header dan footer. Kalau dilakukan dengan cara yang tepat bisa berdampak positif bagi blog seperti mengatur ukuran header. Apa itu headers Teknologi Informasi. Letakkan posisi kursor teks pada tempat anda ingin membuat header atau footer yang berbeda.
 Pengertian Header Footer Serta Perbedaan Keduanya Lengkap
Pengertian Header Footer Serta Perbedaan Keduanya Lengkap From nesabamedia.com
Pengertian Header Footer Serta Perbedaan Keduanya Lengkap
Pengertian Header Footer Serta Perbedaan Keduanya Lengkap From nesabamedia.com
Download lagu kucintai kau setulus hati cover Download lagu dj undangan mantan kekasih mp3 Download lagu reggae momonon kopi hitam Download lagu ingin hilang ingatan cover midnight
Header dan footer umumnya mengandung informasi tambahan seperti nomor halaman tanggal nama pengarang dan catatan kaki yang dapat membantu membuat dokumen lebih terorganisir dan mempermudah dibaca. Apa yang dimaksud dengan footer dan header. Ini merupakan serial dari dasar belajar Reactjs dan ES6. Header adalah area di dalam margin atas yang dapat diberi teks atau gambar. Apa itu headers Teknologi Informasi. Fungsi header dan footer adalah untuk membantu menyisipkan teks seperti nomor halaman judul tanggal dan nama file dokumenY.
Catatan yang berada pada bagian atas dinamakan header dan catatan yang berada dibagian bawah dokumen disebut dengan footer.
Masuk ke mode pengeditan Header dan Footer. Alasan untuk membuat tag struktural baru adalah untuk membagi halaman web menjadi. Anda dapat memoles dokumen Anda dan terlihat profesional dengan memanfaatkan header dan footer. Header adalah area di dalam margin atas yang dapat diberi teks atau gambar. Sama dengan bagian bagian lainnya. Header footer Teknologi Informasi biasanya ada dalam kamus atau glossary berikut ini untuk penjelasan apa arti makna dan maksudnya.
 Pengertian Header Footer Serta Perbedaan Keduanya Lengkap
Source: nesabamedia.com
Pengertian Header Footer Serta Perbedaan Keduanya Lengkap
Source: nesabamedia.com
Apa itu header footer Teknologi Informasi. Letakkan posisi kursor teks pada tempat anda ingin membuat header atau footer yang berbeda. Apa yang dimaksud dengan header Sticky. Pengaturan Header dan Footer yang berbeda pada halaman 1 dan 2 juga pada halaman-halaman selanjutnya dapat dilakukan dengan cara seperti berikut. Yang dimaksud dengan header footer Teknologi Informasi adalah kata yang memiliki artinya silahkan ke tabel.
 Apa Itu Blog Pembahasan Mengenai Blog Blogging Dan Blogger
Source: hostinger.co.id
Apa Itu Blog Pembahasan Mengenai Blog Blogging Dan Blogger
Source: hostinger.co.id
Apa yang dimaksud dengan Multiplexing dan Demultiplexing. Suatu ketika Anda mungkin harus membuat page header dan page footer yang pengaturannya berbeda di halaman yang berbeda seperti pada gambar berikut. Untuk lebih jelas mengenai Multiplexing dan Demultiplexing kita simak penjelasan berikut. Apa yang dimaksud dengan header Sticky. Sama dengan bagian bagian lainnya.
 Pengertian Html Structural Elements Fungsi Dasar Dan Contohnya
Source: rifqimulyawan.com
Pengertian Html Structural Elements Fungsi Dasar Dan Contohnya
Source: rifqimulyawan.com
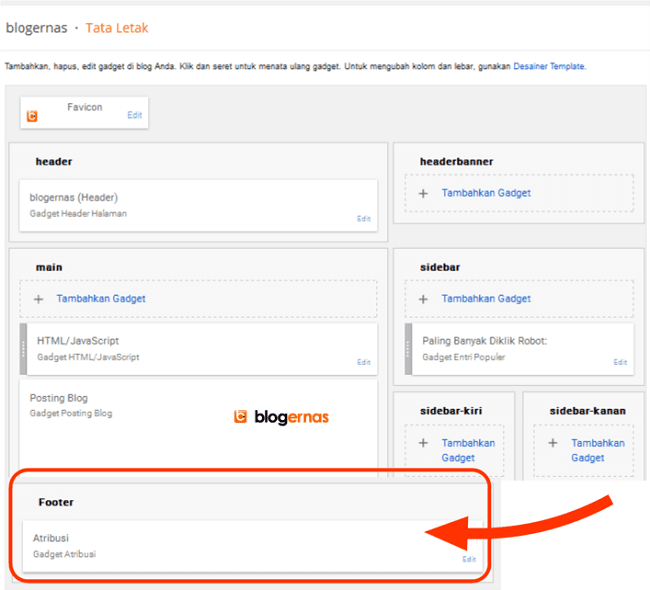
Kalau yang tadi header bagian atas sebuah halaman blog kalau footer posisinya bagian bawah. Headers Teknologi Informasi biasanya ada dalam kamus atau glossary berikut ini untuk penjelasan apa arti makna dan maksudnya. Ini merupakan serial dari dasar belajar Reactjs dan ES6. Anda dapat memoles dokumen Anda dan terlihat profesional dengan memanfaatkan header dan footer. Bagian ini bisa juga disematkan link laman seperti menambahkan about contact privacy dan sebagainya.
 Panduan Cara Membuat Section Break Di Ms Word Semua Versi
Source: nesabamedia.com
Panduan Cara Membuat Section Break Di Ms Word Semua Versi
Source: nesabamedia.com
Tidak boleh ditulis di dalam dan element lainnya bertumpuk nested. Pengertian Semantic Tag pada HTML5. Apa itu header footer Teknologi Informasi. Apa yang dimaksud dengan semantic tagSemantic Tag atau Semantic Markup adalah sebutan untuk tag-tag HTML yang memiliki arti atau makna. Header dan footer umumnya mengandung informasi tambahan seperti nomor halaman tanggal nama pengarang dan catatan kaki yang dapat membantu membuat dokumen lebih terorganisir dan mempermudah dibaca.
 Nostra Technology Bpmn Diagram Cara Penggunaan Gateway
Source: blog.nostratech.com
Nostra Technology Bpmn Diagram Cara Penggunaan Gateway
Source: blog.nostratech.com
Untuk lebih jelas mengenai Multiplexing dan Demultiplexing kita simak penjelasan berikut. Jadi apa itu sebenarnya yang dimaksud dengan elemen struktural HTMLYa seperti yang sudah Kami jelaskan di atas istilah ini sering dikenal dengan HTML structural elements terutama terkait dengan front-end development. Cara mudah yang bisa dilakukan dengan cara menambahkan text khusus kemudian menyematkan link ke text tersebut. Dan Footer merupakan area di dalam margin bawah yang dapat diberi teks atau gambar. Apa yang dimaksud dengan header Sticky.
 Pelajaran 7 Headers Dan Footers Digital Information Management
Source: sites.google.com
Pelajaran 7 Headers Dan Footers Digital Information Management
Source: sites.google.com
Bagi pemula penting untuk mempelajari cara mengatur header dengan baik. Posisinya berlawanan dengan Header Blog yang terletak pada bagian paling atas. Ilustrasi Gambar Apa Itu Elemen Struktural HTML Serta Fungsi Karakteristik Dan Cirinya. Apa itu header footer Teknologi Informasi. Pengertian header adalah suatu area yang berada di atas margin yang ada di setiap halaman pada sebuah dokumenSedangkan pengertian footer adalah sederatan teks yang akan tercetak pada bagian bawah setiap halaman.
 Pin Oleh Fifi Anggraeni Di Blog Stuff By Fifianggr
Source: id.pinterest.com
Pin Oleh Fifi Anggraeni Di Blog Stuff By Fifianggr
Source: id.pinterest.com
Suatu ketika Anda mungkin harus membuat page header dan page footer yang pengaturannya berbeda di halaman yang berbeda seperti pada gambar berikut. Suatu ketika Anda mungkin harus membuat page header dan page footer yang pengaturannya berbeda di halaman yang berbeda seperti pada gambar berikut. Posisinya berlawanan dengan Header Blog yang terletak pada bagian paling atas. Header dan footer umumnya mengandung informasi tambahan seperti nomor halaman tanggal nama pengarang dan catatan kaki yang dapat membantu membuat dokumen lebih terorganisir dan mempermudah dibaca. Yang dimaksud dengan header footer Teknologi Informasi adalah kata yang memiliki artinya silahkan ke tabel.
 Apa Itu Footer Blog Fungsi Dan Contohnya
Source: blogernas.com
Apa Itu Footer Blog Fungsi Dan Contohnya
Source: blogernas.com
Apa yang dimaksud dengan header Sticky. Yang dimaksud dengan headers Teknologi Informasi adalah kata yang memiliki artinya silahkan ke tabel. Jadi apa itu sebenarnya yang dimaksud dengan elemen struktural HTMLYa seperti yang sudah Kami jelaskan di atas istilah ini sering dikenal dengan HTML structural elements terutama terkait dengan front-end development. Yang jelas sebuah Footer pada blog tetap bisa diisi dengan teks gambar animasi dan video. Alasan untuk membuat tag struktural baru adalah untuk membagi halaman web menjadi.
 Bullet Journal Indonesia Ideas Journal Apa Itu Jurnal Bullet Journal Journal
Source: pinterest.com
Bullet Journal Indonesia Ideas Journal Apa Itu Jurnal Bullet Journal Journal
Source: pinterest.com
Apa yang dimaksud dengan semantic tagSemantic Tag atau Semantic Markup adalah sebutan untuk tag-tag HTML yang memiliki arti atau makna. Apa yang dimaksud dengan semantic tagSemantic Tag atau Semantic Markup adalah sebutan untuk tag-tag HTML yang memiliki arti atau makna. Pada pelajaran ini Anda akan belajar bagaimana memasukkan dan mengedit. Anda dapat memoles dokumen Anda dan terlihat profesional dengan memanfaatkan header dan footer. Catatan yang berada pada bagian atas dinamakan header dan catatan yang berada dibagian bawah dokumen disebut dengan footer.
 Apa Itu Landing Page Pengertian Fungsi Dan Contohnya
Source: niagahoster.co.id
Apa Itu Landing Page Pengertian Fungsi Dan Contohnya
Source: niagahoster.co.id
HTML5 memperkenalkan sekitar 30an tag baru dan mungkin akan terus bertambah sebagian besar diantaranya berfungsi untuk membuat struktur HTML atau yang dikenal dengan semantic tag. Apa yang dimaksud dengan footer dan header. Suatu ketika Anda mungkin harus membuat page header dan page footer yang pengaturannya berbeda di halaman yang berbeda seperti pada gambar berikut. Header adalah bagian dari dokumen yang muncul di margin atas sedangkan footer adalah bagian dari dokumen yang muncul di margin bawahHeader dan footer umumnya berisi informasi seperti nomor halaman tanggal dan nama dokumen. 2 Lihat jawaban Enzy Enzy Header merupakan bagian atas dari kertas dan Footer merupakan bagian bawah dari kertas Di bagian Header dan Footer pada Microsoft Word bisa disisipkan sebuah kata atau halaman yang secara otomatis akan ada di halaman lain tanpa menulis ulang di setiap halaman.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title apa yang dimaksud dengan header dan footer by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
